<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>实现当前元素的同级元素 以及父元素的同级元素</title>
<style>
</style>
</head>
<body>
<div id="category"></div>
<script>
const categories = [
{ id: 1, name: "电子产品", parent: 0 },
{ id: 2, name: "手机", parent: 1 },
{ id: 3, name: "苹果", parent: 2 },
{ id: 4, name: "小米", parent: 2 },
{ id: 5, name: "华为", parent: 2 },
{ id: 6, name: "电脑", parent: 1 },
{ id: 7, name: "笔记本", parent: 6 },
{ id: 8, name: "台式机", parent: 6 },
{ id: 9, name: "服装", parent: 0 },
{ id: 10, name: "男装", parent: 9 },
{ id: 11, name: "衬衫", parent: 10 },
{ id: 12, name: "裤子", parent: 10 },
{ id: 13, name: "女装", parent: 9 },
{ id: 14, name: "裙子", parent: 13 },
{ id: 15, name: "上衣", parent: 13 },
{ id: 16, name: "萝莉", parent: 13 },
{ id: 17, name: "御姐", parent: 13 },
];
const container = document.getElementById("category"); // 获取容器元素
function test(currentId) {
const item = categories.find((category) => category.id === currentId);
const parentId = item.parent;
const items = categories.filter((category) => category.parent === parentId);
const sel = document.createElement("select");
sel.add(new Option("-请选择-", -1));
items.forEach(child => {
const option = new Option(child.name, child.id);
sel.add(option);
});
container.insertBefore(sel, container.firstChild);
if (parentId != 0) {
test(parentId);
}
}
test(17);
</script>
</body>
</html>
JS实现当前元素的同级元素 以及父元素的同级元素
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mfbz.cn/a/775217.html
如若内容造成侵权/违法违规/事实不符,请联系我们进行投诉反馈qq邮箱809451989@qq.com,一经查实,立即删除!相关文章
AWS云服务器的竞争优势
亚马逊网络服务(AWS)作为全球最大的云计算平台,在激烈的市场竞争中一直保持领先地位。相较于其他云服务提供商,AWS云服务器具有多方面的显著优势,使其成为众多企业和开发者的首选,我们结合九河云的分析一起…
2024攻防演练:亚信安全新一代WAF,关键时刻守护先锋
实网攻防
网络安全如同一面坚固的盾牌,保护着我们的信息资产免受无孔不入的威胁。而其中,WAF就像网络安全的守门员,关键时刻挺身而出,为您的企业筑起一道坚实的防线。 攻防不对等 防守方实时应答压力山大
在攻防对抗中…
SpringBoot整合Dubbo的快速使用教程
目录
一、什么是Dubbo?
二、SpringBoot整合Dubbo
1、父工程引入依赖
2、各个Dubbo服务子模块引入依赖
3、服务提供者
(1)启动类添加注解EnableDubbo
(2)服务类添加注解DubboService
(3)配置文件…
Linux系统的基础知识和常用命令
1、什么是Linux? 是一种免费使用和自由传播的类UNIX操作系统,其内核由林纳斯本纳第克特托瓦兹于1991年10月5日首次发布,它主要受到Minix和Unix思想的启发,是一个基于POSIX的多用户、多任务、支持多线程和多CPU的操作系统。它能运行…
Java实习手册(小白也看得懂)
秃狼说
距离俺发布的学习路线已经六个月了,那我给小伙伴的学习周期是四五个月左右,我相信大多的小伙伴已经学习的差不多了。正好赶上暑期实习的阶段,在暑期找到实习就成为暑期的头等大事。
实习经验在校招的起到决定性的作用,所…
单元测试Spring 上下文加载过程中遇到的阻塞或死锁问题
IDEA单元测试一直转圈,阻塞,前置后置的方法都不执行,无任何输出
1.单元测试类
SpringBootTest(classes {BareMetalApplication.class})
RunWith(SpringRunner.class)
public class K8sUserNfsStoreInitServiceImplTest {BeforeEachpublic…
国家力推!国家人工智能产业标准化指南
在科技日新月异的今天,人工智能(AI)作为推动社会进步和产业升级的关键力量,正以前所未有的速度改变着我们的世界。从自动驾驶到智能制造,从智慧医疗到金融科技,人工智能的触角已经深入到了经济社会的各个角…
三万字带你一遍跑通uer
三万字带你一遍跑通uer
参考文档 今天给大家介绍个非常强大的项目uer,集成了许多可以做自然语言的东西,效果的话也非常好,很适合企业级的应用!
1. 先将项目uer从github拉取下来(zip或git都ok) 2. 用pycha…
linux查看当前文件夹的剩余空间
要查看当前文件夹所在的文件系统的剩余空间,并以GB为单位显示,可以使用以下命令:
df -BG .其中:
B:用于指定块大小(block size)。你可以通过指定后缀来改变输出的单位,如K…
船舶雷达与导航系统选择7/8防水插座的原因分析
概述
船舶雷达与导航系统在现代航海中扮演着至关重要的角色,它们为船舶提供准确的导航信息,确保航行的安全和效率。在这些系统中,7/8防水插座的使用尤为重要,因为它们能够在恶劣的海上环境中提供稳定的电力和信号连接。接下来&am…
Finding Global Homophily in Graph Neural Networks When Meeting Heterophily
本文发表于:ICML22 推荐指数: #paper/⭐⭐⭐
问题背景:
异配图的邻接矩阵难以确定,以及异配图的计算复杂度开销大 可行的解决办法:高通滤波多跳邻居,GPRGNN(pagerank一类,各阶邻居的权重不同,ACM-GCN(高低通滤波,H2GCN(应该复杂度很大&…
《梦醒蝶飞:释放Excel函数与公式的力量》8.8 STDEVP函数
8.8 STDEVP函数
STDEVP函数是Excel中用于计算总体数据的标准偏差的函数。标准偏差是统计学中的一个重要指标,用于衡量数据集中各数值偏离平均值的程度。总体标准偏差考虑了整个数据集,而不是样本。
8.8.1 函数简介
STDEVP函数用于返回总体数据的标准偏…
Infinitar链游新发展新机遇
区块链游戏市场在近年来经历了显著增长,吸引了大量的投资和关注。随着加密货币和NFT(非同质化代币)概念的普及,越来越多的投资者、游戏开发者和看到了区块链技术在游戏领域的应用潜力,纷纷涌入市场。区块链游戏的用户量…
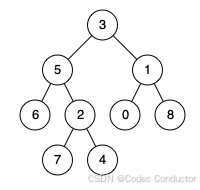
LeetCode 算法:二叉树的最近公共祖先 III c++
原题链接🔗:二叉树的最近公共祖先 难度:中等⭐️⭐️
题目
给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。
百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点…
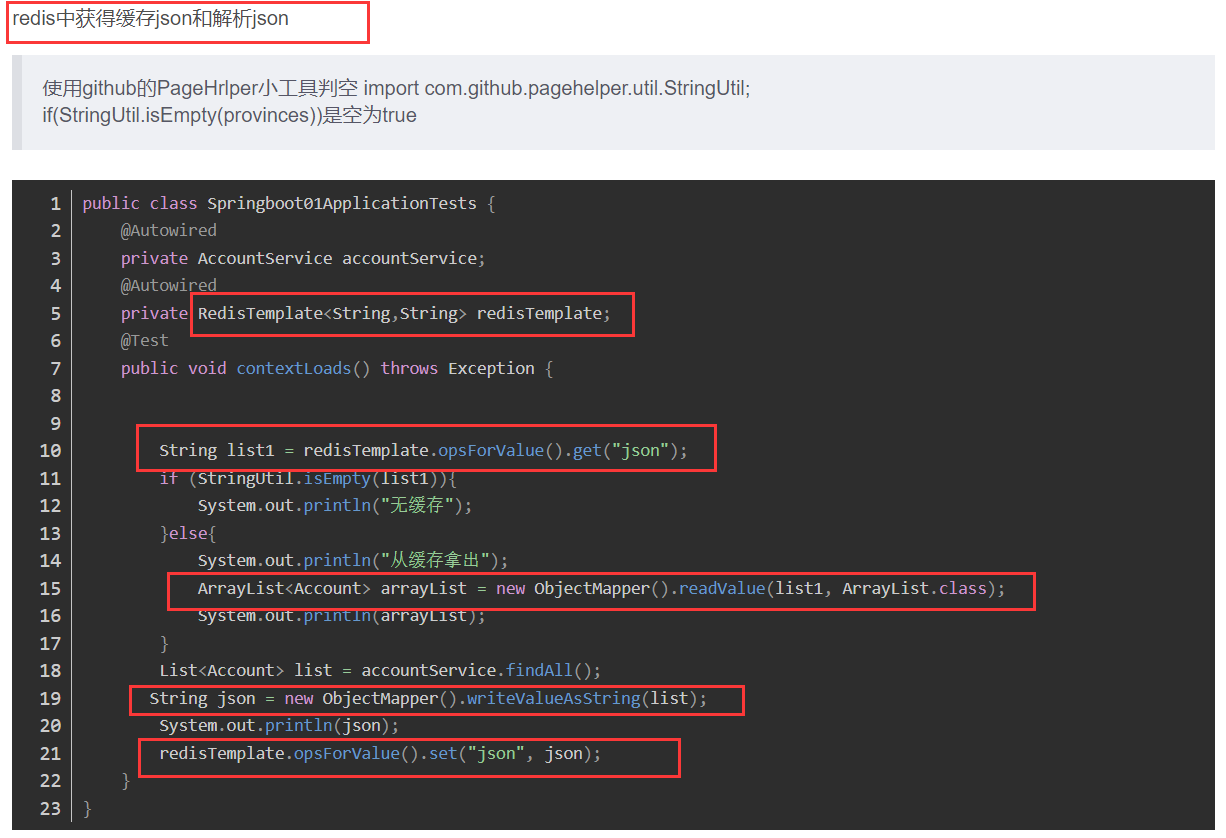
Jackson与Json、Json和各种Java数据类型的互相转化
jackson是什么 json是最常用的数据交换格式 Jackson是最流行的Json库
首先对于这种JSON序列化的库其实有非常多,比如我们熟悉的Gson,Fastjson等等,当然技术没有完全的好坏,但是从使用情况和社区生态等方面综合看来,Ja…
uni-app x 跨平台开发框架
目录
uni-app x 是什么
和Flutter对比
uts语言
uvue渲染引擎
组合式API的写法
选项式API写法
页面生命周期
API
pages.json全局配置文件
总结 uni-app x 是什么
uni-app x,是下一代 uni-app,是一个跨平台应用开发引擎。
uni-app x 是一个庞…
A4-C四驱高防轮式巡检机器人
在当今数字化和智能化迅速发展的时代,旗晟智能带来了一款革命性的创新产品——A4-C四驱高防轮式巡检机器人。这款机器人以其卓越的性能和多功能性,为工业巡检领域带来了全新的解决方案。 一、产品亮点
1、四驱动力与高防护设计
四驱高防轮式巡检机器人…
el-table封装点击列筛选行数据功能,支持筛选,搜索,排序功能
数据少的话,可以前端实现,如果多的话,建议还是请求接口比较合理父组件:
<template> <div class"home"> <!-- <img alt"Vue logo" src"../assets/logo.png"> <HelloWorld …
重塑通信边界,基于ZYNQ7000 FPGA驱动的多频段多协议软件无线电平台
01、产品概述 本平台是基于高性能ZYNQ-7000系列中的XC7Z045处理器构建的多频段多协议软件无线电解决方案,集成了AD9364芯片——一款业界领先的1x1通道RF敏捷收发器,为无线通信应用提供了强大支持。其存储架构包括2路高速4GB DDR3内存、1路32GB EMMC存储以…
最新文章
- 【Linux】TCP协议【中】{确认应答机制/超时重传机制/连接管理机制}
- GPT-4o:重塑人机交互的未来
- 网络模型—BIO、NIO、IO多路复用、信号驱动IO、异步IO
- Java实现AES,DES,RSA加密
- 202309青少年软件编程(Python)等级考试试卷(四级)
- 同时安装python2 和python3
- ES集群和分片以及脑裂
- Node.js常用命令:了解Node.js的核心命令和用法
- python企业编码管理的程序(附源码)
- MongoDB聚合运算符:$getField
- 移除元素(leetcode)
- 【数据结构】二叉树OJ题(C语言实现)
- 【Java系列】深入解析 Lambda表达式
- C++基础(十二):string类
- JavaScript——continue语句
- 带流水线的持续连接详解
- 主线程结束子线程不再执行
- 如何在Spring Boot中使用Quartz调度任务
- 快速排序(四)——挖坑法,前后指针法与非递归
- CC-EasyCommonInput: 基于uni-app原生input组件封装的增强实用输入框组件
- Halcon机器视觉软件学习指南
- LeetCode解法汇总307. 区域和检索 - 数组可修改
- vue+element select筛选框表单重置resetFields()失效
- 飞凌嵌入式FCU2601网关,为工商业储能EMS注入智慧的力量